Een statische website met Hugo en Gitlab
De meeste eenvoudige websites die ik host zijn gemaakt met Hugo, een programma dat HTML-pagina’s aanmaakt op basis van een aantal sjablonen en een aantal bestanden met de teksten die op de website staan. Deze techniek is zeer geschikt voor websites die niet vaak veranderen (geen blogs) en zorgt ervoor dat het resultaat stabiel en snel is, want er zijn geen bewegende delen (zoals bijvoorbeeld bij Wordpress) die fouten kunnen veroorzaken.
Nu is de techniek wel simpel, maar is het voor niet-IT’ers vaak niet zo duidelijk hoe je precies aanpassingen moet doen. Vandaar deze korte handleiding om het één en ander iets duidelijker en overzichtelijker te maken.
Inhoud
Hosting
De broncode (de verzameling van de sjablonen en de bestanden met teksten) wordt gehost op gitlab.com, in afgesloten projecten per website. Om mee te werken aan een website zal je een account moeten aanmaken en die laten toevoegen aan het project.

Account aanmaken
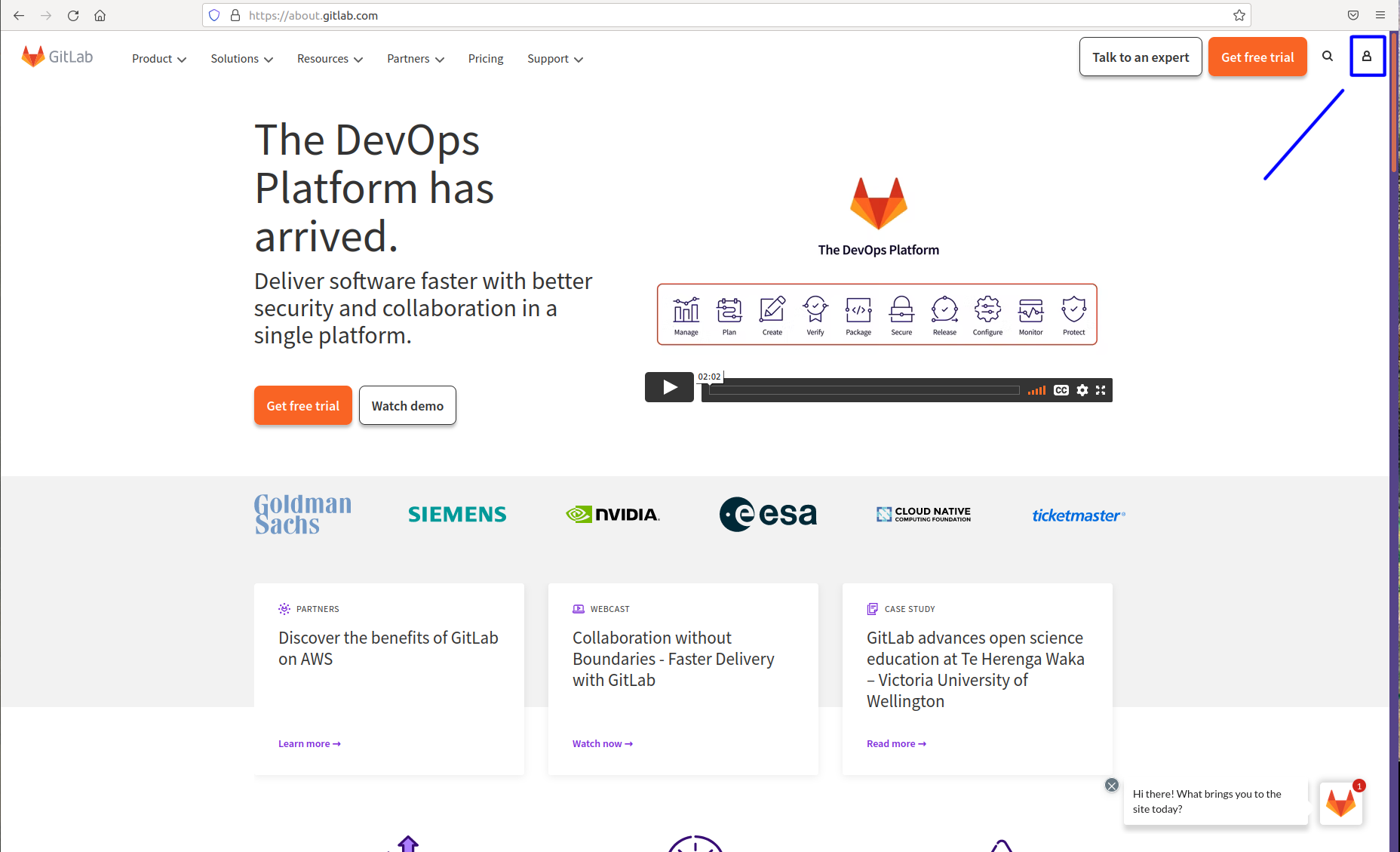
Wanneer je naar gitlab.com suft, dan zal je in de rechterbovenhoek een silhouet van een mens zien staan (met blauw omkaderd op de afbeelding). Klik daar om op het loginscherm uit te komen.

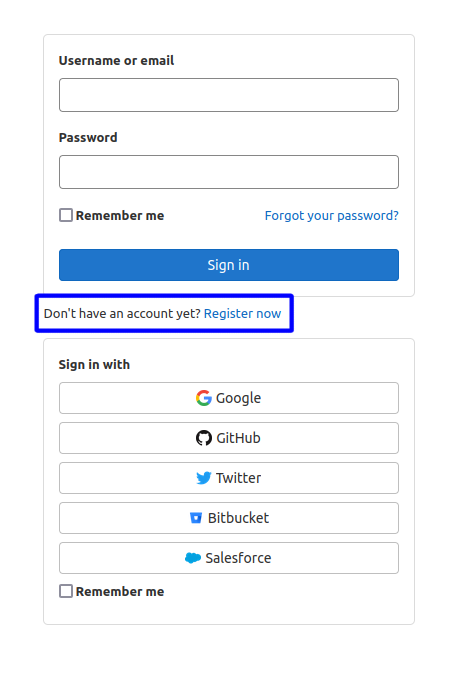
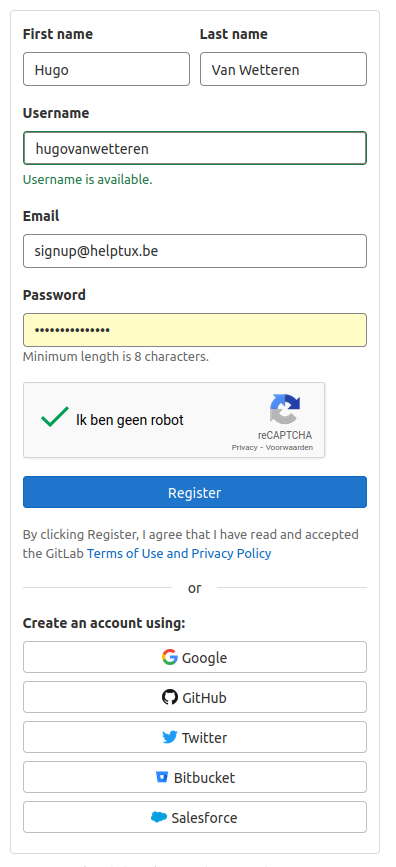
Mocht je al een account hebben, kan je daar gewoon aanmelden. Heb je die nog niet, klik dan op Don’t have an account yet? Register now. Vul de gevraagde gegevens in en wacht op de bevestigingsmail (die zal komen van gitlab.com). Klik op de link om je account te bevestigen.

Toegang krijgen
Van zodra je account bevestigd is moet je de gebruikersnaam (Username) naar mij doormailen. Ik zal je dan toegang geven tot het project opdat je ook aanpassingen kan doen. Enkel personen die door mij toegevoegd zijn hebben toegang, dus niemand anders kan de broncode bekijken, laat staan aanpassen.
Bewerken

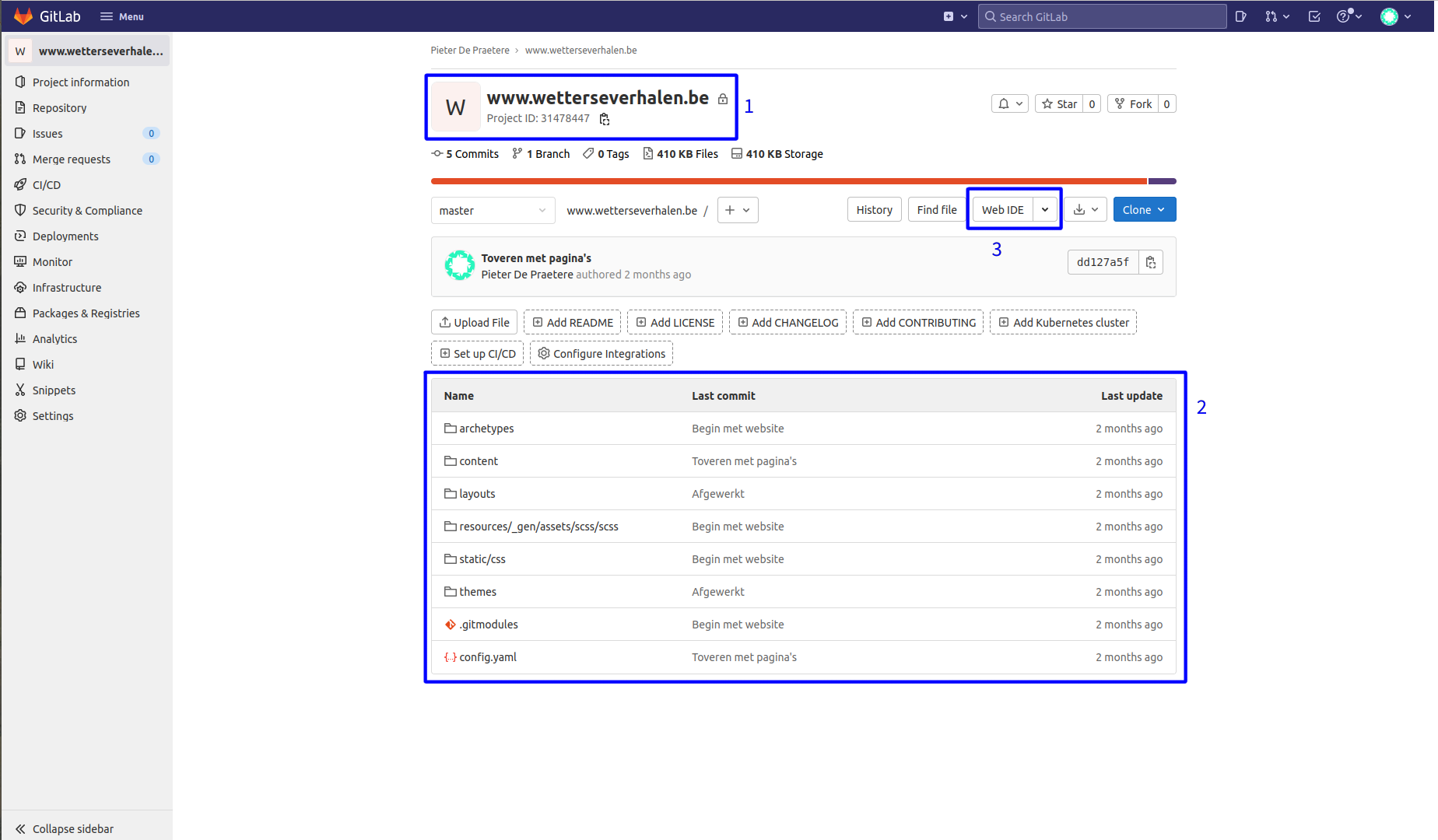
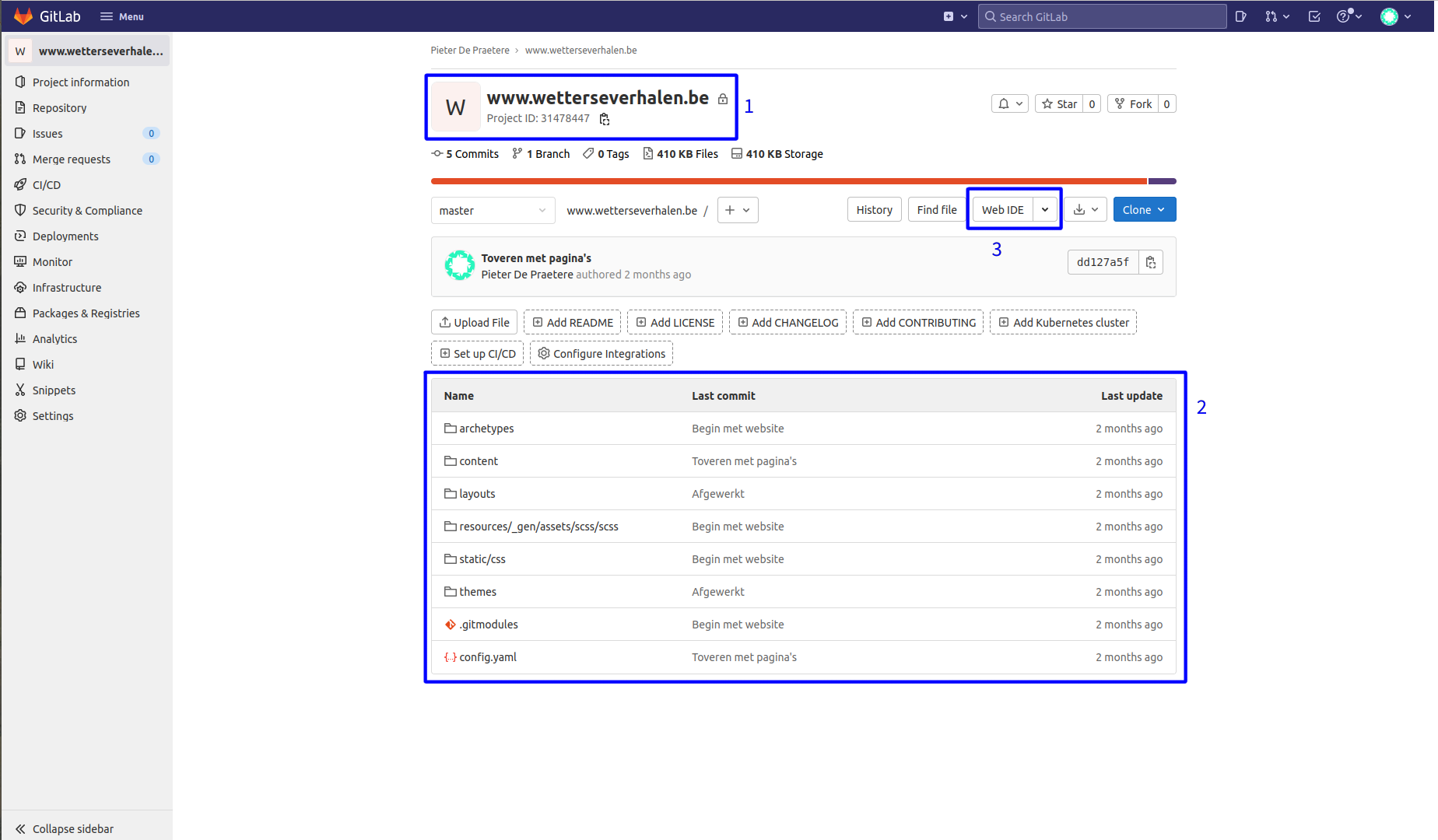
Eenmaal alle toegangen in orde wordt het tijd om aanpassingen te doen. Je zal op één of andere manier uitkomen op een scherm zoals hierboven (of één dat er goed op lijkt). Geen paniek, je hebt niet alles nodig en wat je nodig hebt zal ik proberen uit te leggen.
Je zal zien dat er op de schermafbeelding drie blauwe kaders getrokken zijn:
- De naam van de website.
- De mappenstructuur.
- De Web IDE, oftewel de manier om in je webbrowser aanpassingen te doen.
Hieronder zal ik 2 en 3 wat meer uitleggen, want die heb je nodig om dingen aan te passen.
Structuur
Een Hugo-website heeft een typische structuur; een belangrijk deel is voor iedere website hetzelfde, maar een aantal onderdelen zal je alleen op sommige websites zien. Dit hangt een beetje af van hoe hij is opgebouwd; maar een aantal dingen zijn altijd gelijk.
Van alle mappen die je ziet zijn er eigenlijk maar 2 echt belangrijk: content en static. De andere zijn onderdelen van de website of bevatten het thema (themes) dat het uitzicht bepaalt.
Teksten, artikels, berichten e.d.m. zal je in content vinden; als je afbeeldingen wil toevoegen moet je naar static gaan.
Ieder tekstbericht is te vinden in een .md of .html-bestand. Er is in principe één bestand per pagina (bv. about.md voor de pagina /about/), behalve voor nieuws- en blogberichten; dan zal je één bestand per bericht (bv. 2022-02-13.md voor /nieuws/2022-02-13/) vinden in een specifieke map (nieuws in dit geval). Zoals je kan zien wordt de extensie (.md) er automatisch afgelaten in de uiteindelijke pagina. Tenzij je er iets anders is gezegd raak je best niet aan de mappenstructuur in content en plaats je alle nieuwe pagina’s direct onder content en niet in een onderliggende map. Hetzelfde voor nieuws- of blogberichten (als die geactiveerd zijn voor jouw website).
Vaak zal een map ook een _index.md-bestand hebben. Dit is de pagina die je krijgt wanneer je op de website gewoon de map bezoekt (bv. in de map verslagen vind je _index.md, verslag1.md en verslag2.md; je kan surfen naar /verslagen/verslag1/ om verslag 1 te bekijken, maar als je naar /verslagen/ suft zal je de inhoud van _index.md zien). Dit bestand bestaat niet overal, soms is het niet nodig (zoals bijvoorbeeld bij nieuwsberichten).
Markdown
Zoals al aangehaald eindigt ieder bestand ofwel op .md of op .html. .html zijn gewone HTML-bestanden, maar die zal je enkel moeten gebruiken wanneer je iets speciaals wilt doen met opmaak, afbeeldingen of video. Meestal kan je gewoon .md gebruiken, dit zijn Markdown-bestanden. Markdown is een eenvoudige manier om gewone tekstbestanden van opmaak te voorzien.
Markdown is niet ingewikkeld, het belangrijkste om in je achterhoofd te houden is dat wat je intypt in het .md-bestand verschilt van wat je uiteindelijk op de website zal zien (hier zorgt Hugo voor).
Een voorbeeld. Stel dat ik een tekst vet wil maken, dan typ ik in mijn .md-bestand:
Ik ben in het **vet**.
Dit geeft dan als resultaat:
Ik ben in het vet.
Met Markdown kan je de meeste eenvoudige opmaak toepassen (en ook afbeeldingen toevoegen, zie hieronder).
Basiscode
**vet**maakt iets vet.*schuin*maakt iets schuin.[link](https://helptux.be)maakt van link een link naar https://www.helptux.be.# Titelvoegt een Titel toe op niveau 1. Hoe meer ‘#’ je toevoegt, hoe lager in de hiërarchie.## Hoofdstuk 1is dus een hoofdstuk onder Titel.* Itemmaakt een lijst met Item (zoals deze lijst, met een bolletje). Een nieuw item komt steeds op een nieuwe lijn.1. Itemmaakt een genummerde lijst met Item (zoals 1. Item). Voor item 2 gebruik je2. Item. Een nieuw item komt steeds op een nieuwe lijn.
Alinea’s maak je door een witregel ruimte te laten.
Alinea 1
Alinea 2
Basisstructuur van een pagina
Iedere pagina heeft min of meer dezelfde vorm: er is een onderdeel met gegevens die nodig zijn voor Hugo om de site te bouwen (metadata), en er is de tekst die je wil laten verschijnen. Geen nood, het is niet veel.
Bovenaan iedere pagina komt een blok met daarin de titel, datum en auteur. Dit blok staat tussen --- en ---. Na de laatste --- komt
dan je eigenlijke tekst.
Dit ziet er dan ongeveer zo uit:
---
title: Titel van de pagina
author: Pieter De Praetere
date: 2022-02-13
---
Hallo en welkom op mijn website!
Zoals je ziet bestaat de metadata uit een naam (title, author en date) gevolgd door een :. Na de : kan je dan de titel,
auteur en datum ingeven. De datum schrijf je als
jaar in 4 cijfers-maand in twee cijfers, met 0 ervoor indien lager dan 10-dag in twee cijfers, eveneens met 0 ervoor indien lager dan 10;
dat vormt dan 2022-02-13 voor vandaag bijvoorbeeld.
Je kan gewoon kopiëren wat hierboven staat wanneer je een nieuwe pagina aanmaakt en dan gewoon aanpassen. Bij problemen kan je ook altijd mailen!
Bewerken in de browser
Maar genoeg over de technische details, laat ons dingen aanpassen!

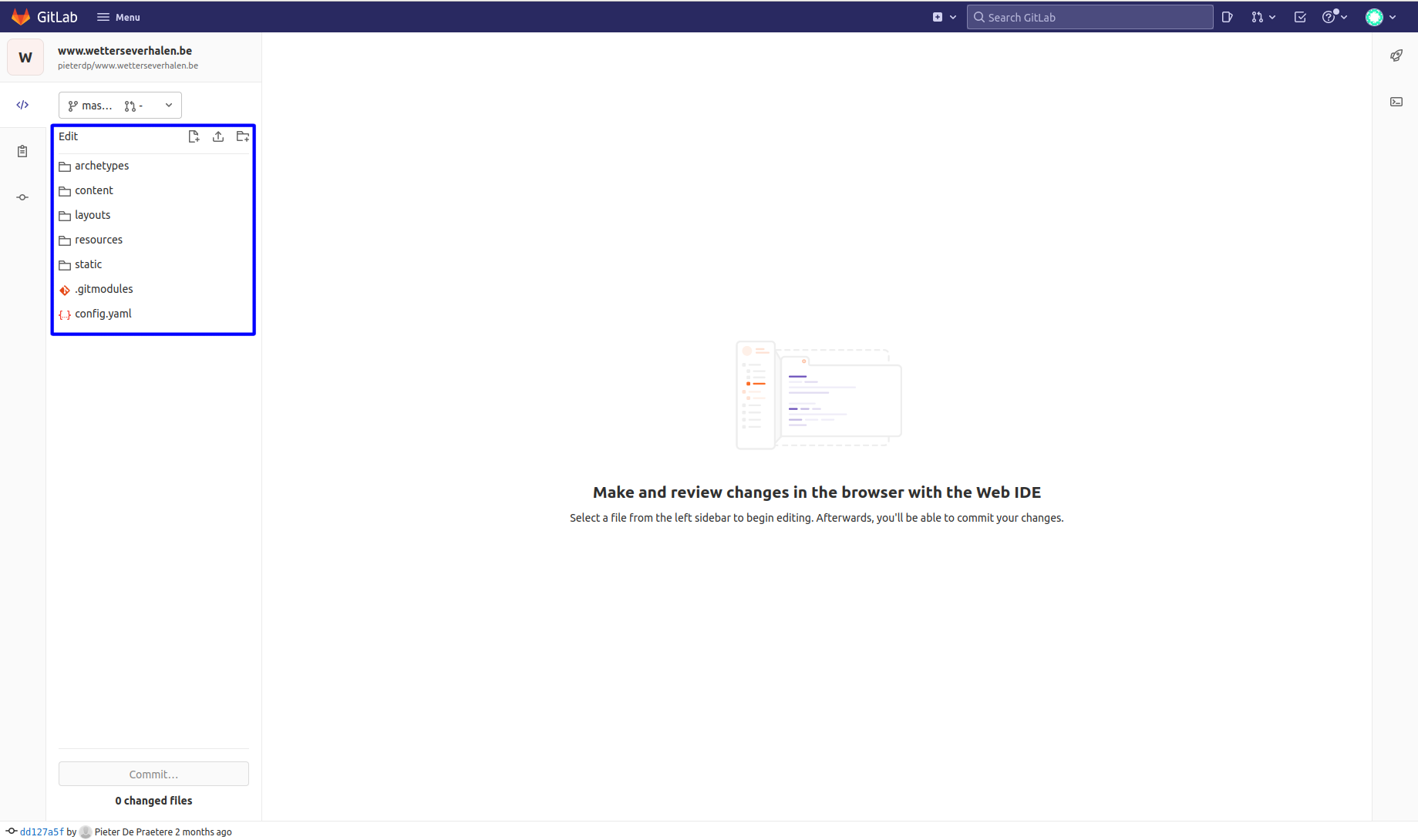
Klik op de knop Web IDE (hierboven met 3 aangeduid) om de bewerker te starten. Je zal dan in onderstaand scherm terechtkomen.

Links zie je de mappenstructuur van de website (blauw kader). In het rechterscherm kan je aanpassingen doen, maar je hebt nu nog geen bestand openstaan dus is het scherm leeg. Klink in de linkerbalk op een map (bv. content); de map zal uitvouwen en je zal kunnen zien welke bestanden in de map zitten. Klik op een bestand (bv. _index.md) en je zal rechts de inhoud zien.

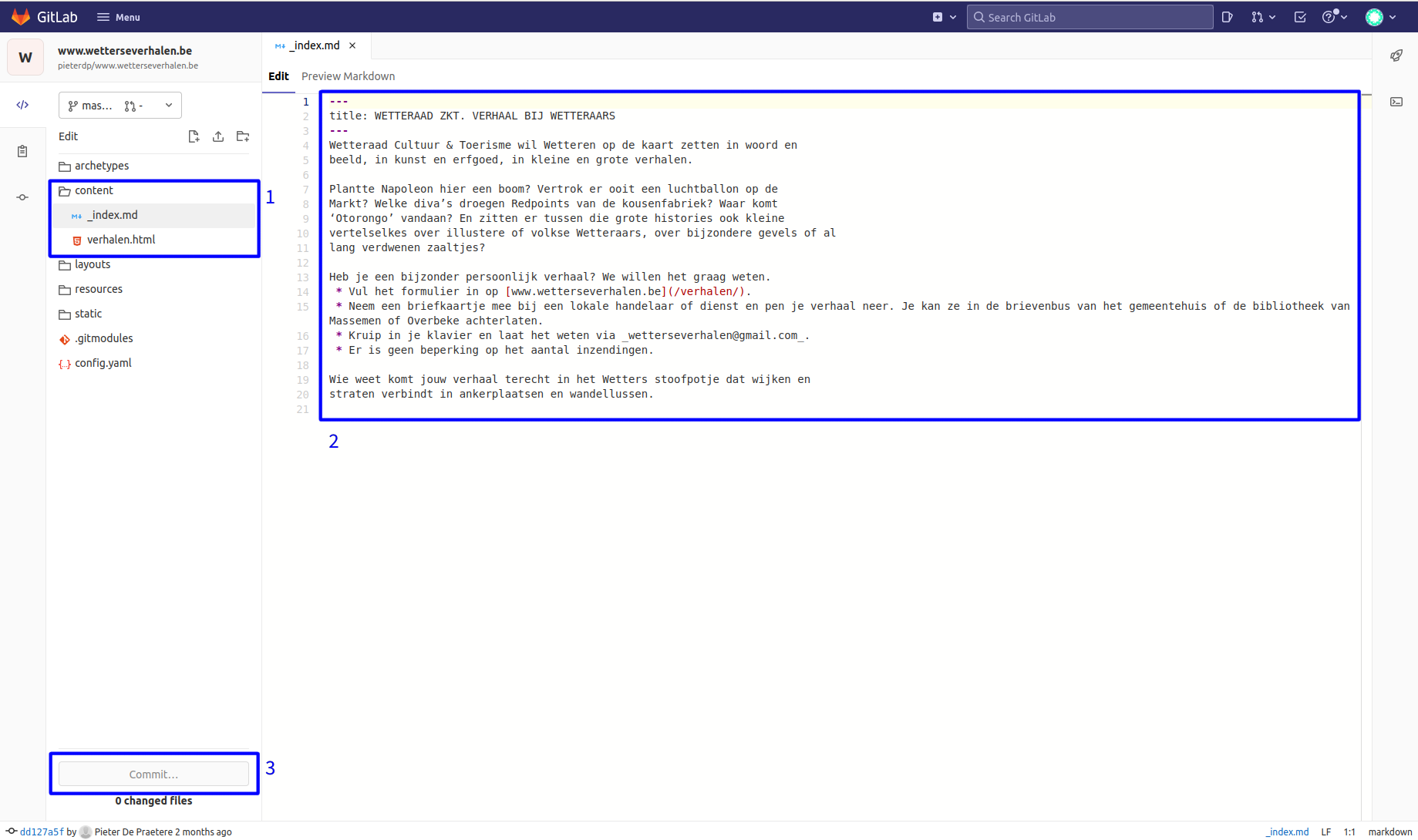
In vak 1 zien we dat we in de map content het bestand _index.md geopend hebben. Rechts (vak 2) zien we de inhoud. Je kan in vak 2 de aanpassingen doen die je wil doen. Wanneer je een aanpassing doet zal de knop Commit (vak 3) blauw worden. Klik hierop om je aanpassingen op te slaan. Je komt dan in onderstaand scherm terecht.

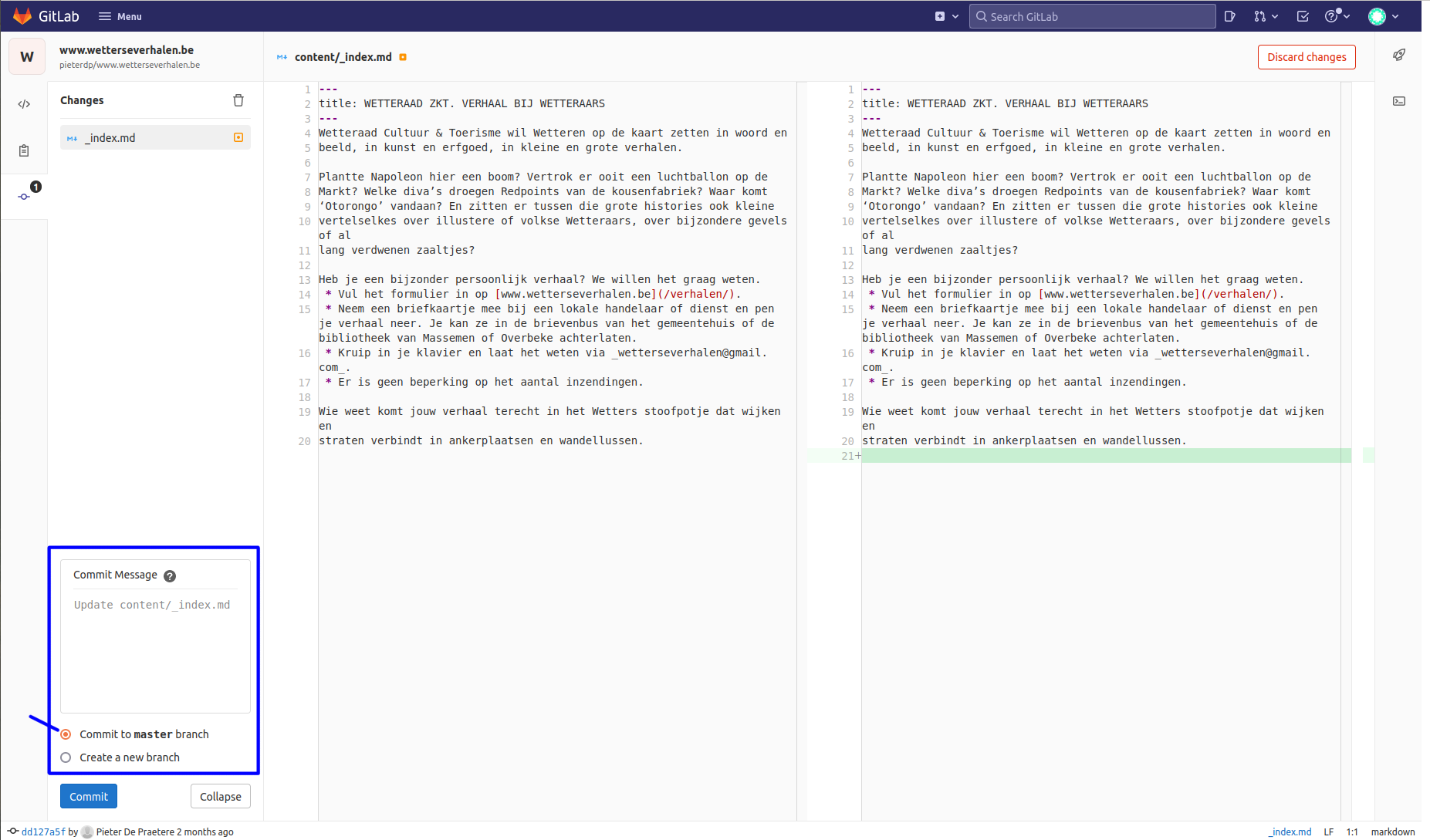
Je zal een overzicht krijgen van de aanpassingen die je gedaan hebt. Om definitief op te slaan moet je nogmaals op de blauwe Commit-knop klikken in dit scherm, maar voor je dat doet moet je zorgen dat Commit to master branch aangevinkt staat; zoniet zullen de wijzigingen niet zichtbaar worden op de website.
Afbeeldingen toevoegen
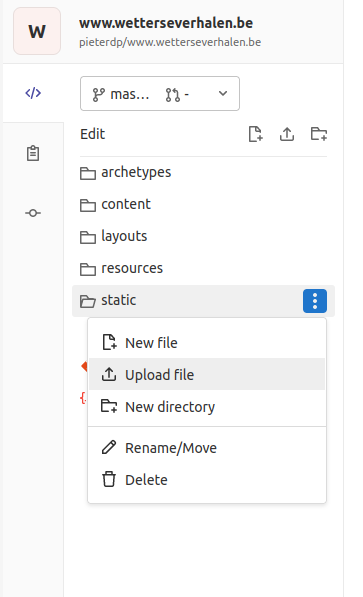
Je kan afbeeldingen opladen en toevoegen aan .md-bestanden. Je moet hiervoor in de Web IDE (zie hierboven) zijn. Klik dan in de zijbalk (vak 1) op de drie puntjes naast de map static. Kies dan Upload file.

Je kiest dan een afbeelding die je kan opladen. Klik net zoals voor andere aanpassingen op de blauwe Commit-knop en volg de instructies hierboven.
Je kan een afbeelding invoegen in een .md-bestand door deze tekst op een nieuwe regel in te voeren.

Na het opslaan
Na het opslaan worden de wijzigingen doorgegeven aan de webserver die de aanpassingen ongeveer 1x per uur zal doorvoeren op de website zelf. Het kan dus even duren voor je aanpassingen ziet.
Bij vragen of problemen mag je altijd mailen!